WeDesign Website Design
About WeDesign
WeDesign is an art and design education company that provides global access to the world’s finest art and design interactive and experiential education from high school to pre- and post-college, adult learners, and senior executives. The company provides both online and in-person programs and connects world-class faculty with the students.
When it first started, the main programs it offers are VIP programs that are set to be easily customizable based on the student’s academic goal, level, and interests, and mainly delivered 1:1 through online live video conferencing platform. There are also offline intensive/short-term programs provided now.
Project Goal
The main purpose of the WeDesign website project is to create a clean, trendy and straightforward website to portray WeDesign’s goals and objectives, layout the detailed content and descriptions of programs that WeDesign provides.
My Role
User researcher, UX/UI Designer in collaboration with the academic team and project manager
CATEGORY
Art and Design Education
Branding & Marketing
KEYWORDS
Strategic Design, Research, UX/UI Design, Web Design, Multi-language
YEAR
December 2017 - Present
TOOLS
Paper, Sketch, Illustrator, Photoshop, Principle, Wix, Wix code(Javascript)
00. PROCESS
Stages of Development
Stakeholders interview - Project Proposal
User Research
Domain Research & Competitive Analysis
Information Architecture
Wireframe & Prototype Design
User Interface Design
Building
Iterations - Testing, Design & Build
New Features
01. RESEARCH
Stakeholders Interview
The company is at a starting position. It’s essential to have a website built out quickly to start presenting information to potential clients.
Project Objectives
Establish an online portal for people to know about WeDesign, our missions, and content
Provide a clear online message and easy navigation
Offer information on all the content that WeDesign provided
Increase awareness for WeDesign brand, increase visibility and broaden exposure.
Keep related parties better informed.
Provide searchable online learning video library
Provide contact methods
Be flexible and extensible for further development and incorporate more content like online video learning, interactive art experience.
Based on the evaluations of the constraints, and the objectives, I separate them into different stages.
The scope of the entire project can divide into three steps:
Phase 1: Short Term - Building a quick static website to increase brand awareness (Because of time and budget, we choose to use a web development platform - Wix)
Phase 2: Mid - Long term - Expanding more features of the website, creating a dynamic website with more user interactions
Phase 3: Future Development - Connecting different digital system (Website, online learning platform, etc.)
Define Target Group
Our first couple of programs are mainly designed for Pre-College education. The target audiences are people who want to acquire skills, create art and design portfolio to get into art and design university.
Primary User Group: Students 15-19 years old & their parents
The user group will keep expanding as the business grow.
According to the company’s previous market research, there’s a growing need for higher education especially in art and design area in China, so when designing the website, I need to consider the localization for Chinese audiences.
Since we are targeting users from all over the world, online programs will be the main program. So the accessing speed of the website, the level and the accessibility of using the computer and different software is another consideration (This problem has been the primary challenge when we were researching for WeDesign learning management platform.)
Domain research & Competitive Analysis
Define Domains
Website | Art & Design | Education | Portfolio | Online Learning | E-Learning
For different sets of domains, I did a round of competitive analysis(NDA) , it helps me to develop the features, and identify and emphasis the uniqueness of Wedesign.
Project Planning
After Initial meetings and research, I generated a project proposal with the timeline needed resources in each stage for review, and also for future reference.
0.2 DESIGN
Information Architecture
Based on the business goal, I outlined several pages that the Phase 1 website should have besides a landing page. We added more features on the later iterations
Programs Page - Displaying all the program content.
Video Page - Designed to be extendable, if later on, we have freer online art and design educational video, we can put them under this category
About Page - Team and Faculty
Iteration -
We later separated Faculty into a single page as the academic team grows. Since the online Programs are the core products of the company, most of the students wanted to know their faculty before taking the course.
First Draft Sitemap
Second Iteration - Website Blueprint
Wireframe & Prototype
I made a lot of small iterations and changes while designing the key screen visual design; some of the design solutions were not reflected in the early stage of wireframes.
In the initial phase, we only had four main pages- Home, Programs, Faculty and About
User Interface Design
I got some inspirations and references from the domain research I did earlier. Based on the color palette, I explored different design possibilities.
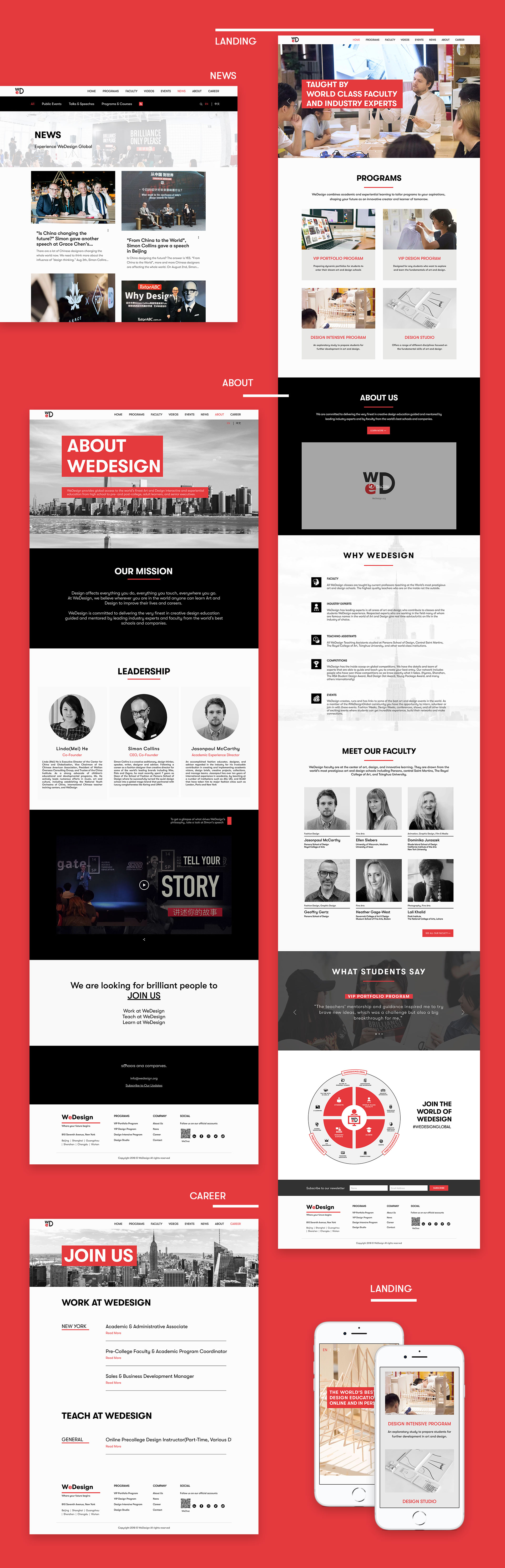
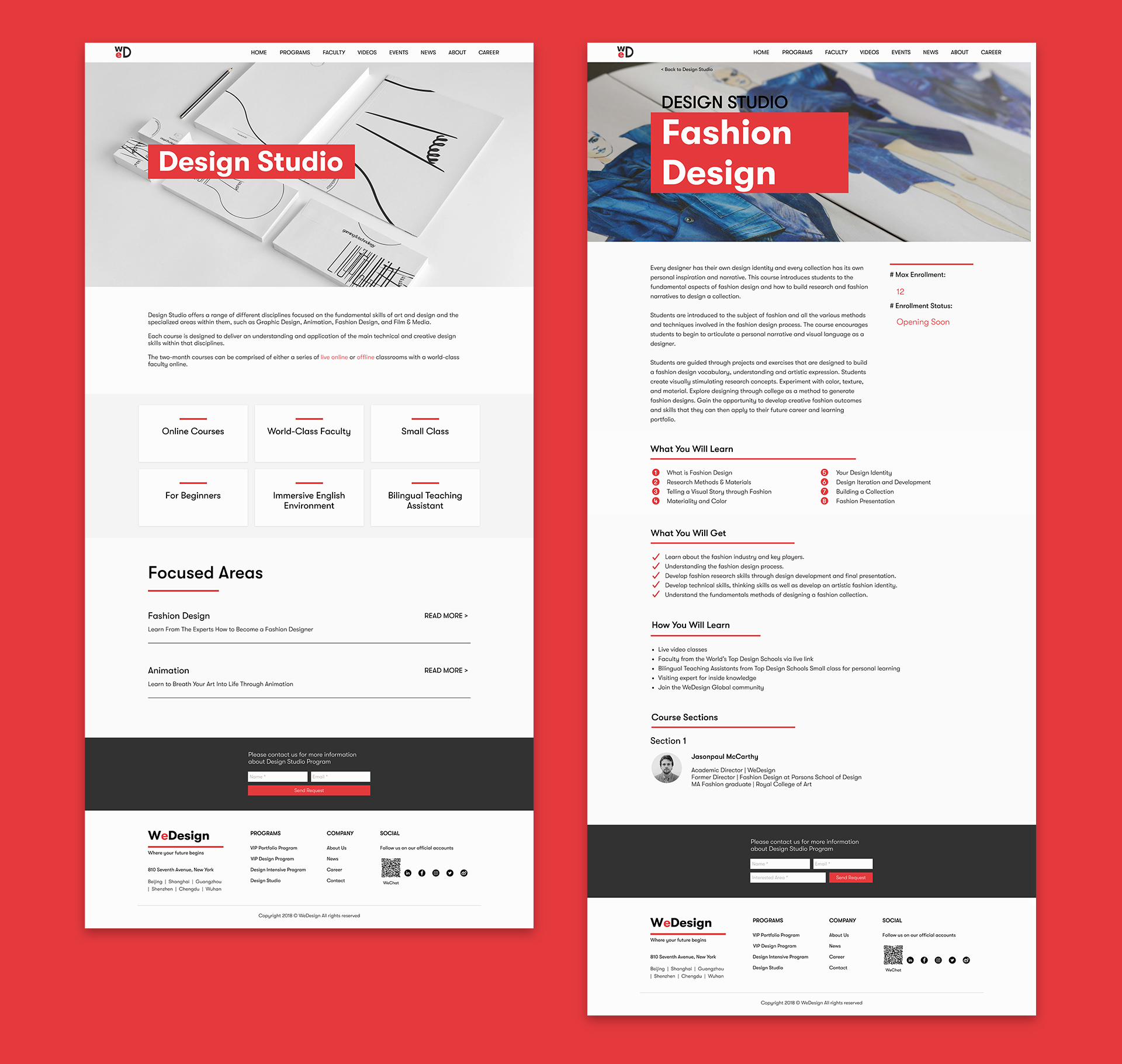
Final Interface Design from the 1st stage -
Final Interface Design after Second Iteration
Building
Stage 1 - Building with Wix
The goal of the company at the initial stage was quickly set up one website as a portal to reach to the audiences, so we chose to use Wix.
Stage 2 - Further Development
For further development, we are moving some of the pages to Wordpress. I’m working as the UX/UI designer collaborating with the development team and operations manager. We are implementing online course selection and various payment method(Paypal, Alipay, Wechat payment) into our Wordpress website.
03. ITERATIONS
Test & Redesign & Rebuild
Reasons for Redesign & Problems Encountered
A smooth and direct transition between individual pages across English and Chinese site (Wix Development Challenge)
Programs display is not attracting enough attention – Index category on the landing page should be expandable (UX Challenge)
Poor representation of faculty & teaching assistants (UX Challenge)
Branding consistency (Branding Challenge)
Student testimonial design (UX Challenge)
Footer design (UX Challenge)
Sign-up rates for programs are, hard to sort out different programs’ signup. (UX Challenge)
Some iterations made based on user research and user testing results
We find out on the landing page, users easily scroll down and didn’t pay much attention to the main product we are offering.
Goal
To highlight our main product, enhance the programs display
Solution
We increased the proportion of this area in the whole landing page
Removed the mouseover effect to know what each picture is about, lower the screen complexity, reduced the interaction steps
Problem
According to our Google analytics Behavior Flow, we found out the majority of our users choose to view our prestigious faculty page after the landing page.
During our in-person interview with our target users, they find it’s confusing when there are only faculty pictures. They want to know the areas that this faculty is good at, the school this faculty is originally from.
Solution
To highlight each faculty and their specialty and schools, we listed their short information underneath each faculty, removed the mouseover effect. I also designed a card view, so the user can click to know a bit more background of individual faculty.
To make the process of inputting faculty information quicker, and manage faculty data easier for our academic team
I also created a template and connected Wix database, which makes the process quicker and easier for the academic team to import faculty info data.
To increase signup rate, and know which program the viewer is interested in
I designed general signup on the landing page, and separated program signup sheets into individual pages,
so when the user scrolls to the bottom in each program page, they can sign up without going back to the landing page.
New Features
News and Events Page
Increase brand awareness
We’ve held a lot of events, to reach out to more audience and keep a record of the events that we owned we added Events page for people to sign-up to our Design related events, and News page for a social media specialist to write about recent events.
Livestream Channel Coming Up…
04. LEARNING
For the Project
If we can understand the customers cultural background, preferences, demography better using an ethnographic research, it will help a lot for project localization. Understand users behavior flow on the website can also inform the design for other products.
Understanding the KPIs, using quantitate data and statistics to inform design and decision making is very helpful.
Building a branded design system can make the design across platform consistent, easier and simpler.
For myself
Learned a lot about taking responsibility and ownership for the simplest thing I design.
It can help me to make better decisions and find better solutions by actively engaging different stakeholders from the early stage, collaboratively working with multidisciplinary team to hear their perspectives and needs, and understanding the WHY behind every idea.
End